WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
使用bower进行安装
bower install --save weui
使用npm进行安装
npm install --save weui
git clone https://github.com/weui/weui.gitcd weui npm install -g gulp npm install gulp -ws
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开http://localhost:8080/example。
请用微信扫码

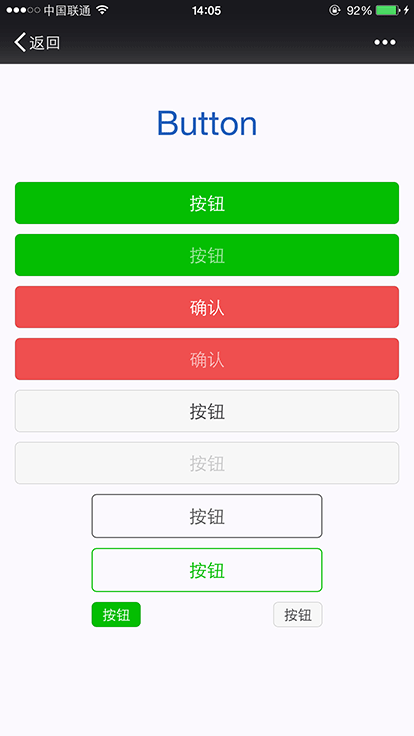
按钮可以使用a或者button标签。wap上要触发按钮的active态,必须触发ontouchstart事件,可以在body上加上ontouchstart=""全局触发。
按钮常见的操作场景:确定、取消、警示,分别对应class:weui_btn_primary、weui_btn_default、weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮weui_btn_plain_xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:

按钮按钮确认确认按钮按钮 按钮 按钮 按钮 按钮
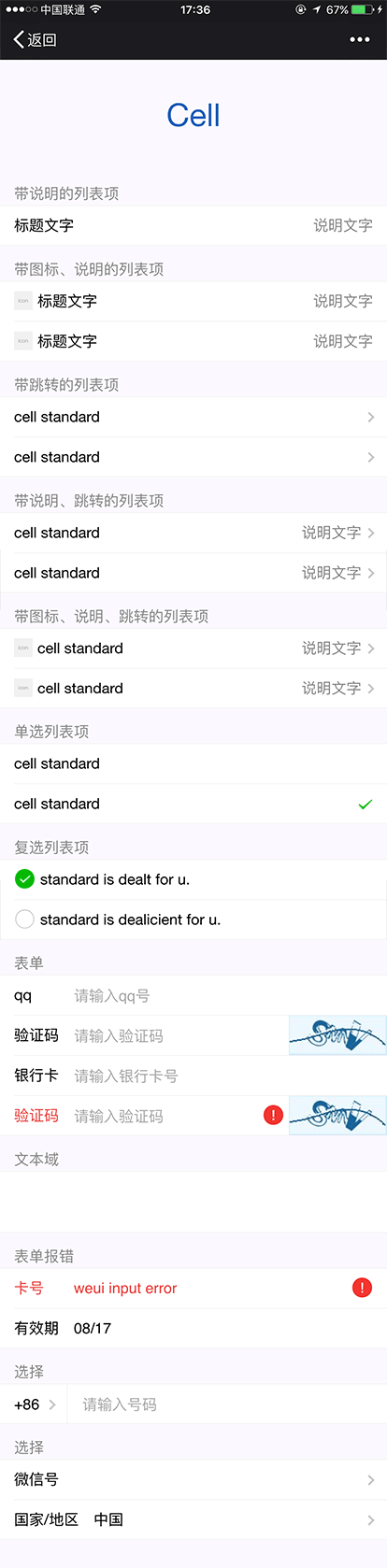
Cell,列表视图,用于将信息以列表的结构显示在页面上,是wap上最常用的内容结构。Cell由多个section组成,每个section包括section headerweui_cells_title以及cellsweui_cells。
cell由thumbnailweui_cell_hd、bodyweui_cell_bd、accessoryweui_cell_ft三部分组成,cell采用自适应布局,在需要自适应的部分加上classweui_cell_primary即可:

带说明的列表项
带说明的列表项 标题文字 说明文字
Cell可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考example下的代码:
带图标、说明、跳转的列表项 cell standard 说明文字 cell standard 说明文字
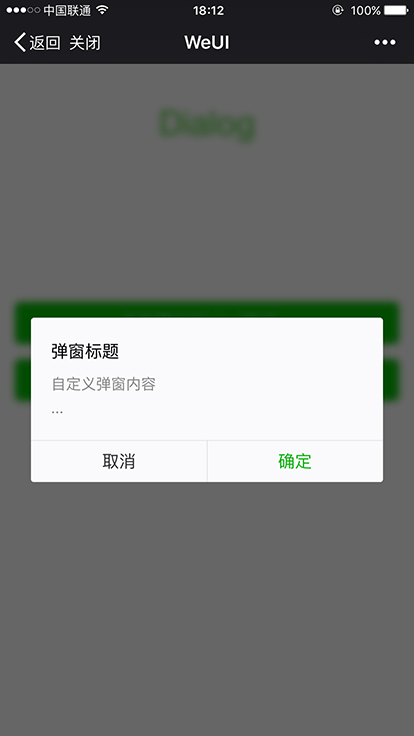
若系统的alert窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的dialog,并且在dialog中可以自定义地使用各种控件,来满足需求。

弹窗标题
自定义弹窗内容
...
![]()
弹窗标题 弹窗内容,告知当前页面信息等 确定
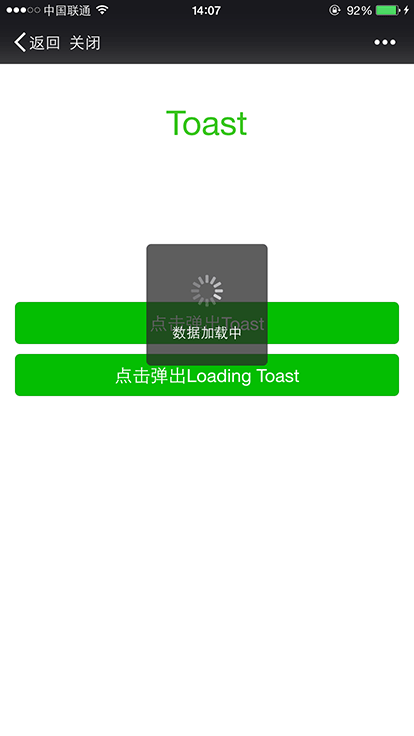
toast用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。

已完成

数据加载中
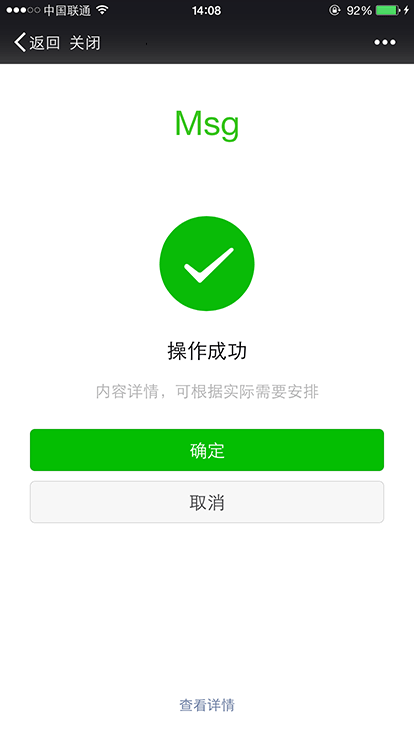
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操作,例如提供抽奖、关注公众号等功能入口。

操作成功 内容详情,可根据实际需要安排 确定 取消 查看详情
文字视图显示大段文字,这些文字通常是页面上的主体内容。Article支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端webview中使用Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。

大标题 章标题 1.1 节标题 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute 1.2 节标题 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Github 地址:https://github.com/weui/weui
热门文章